Le texture vettoriali ti permettono di aggiungere ombre o riempimenti personalizzati alle tue illustrazioni.
Ombre e riempimenti personalizzati tramite texture vettoriali
In questo articolo ti spiegherò come ho realizzato le ombre dell’illustrazione che vedi qui sotto, partendo da alcune sfumature realizzate su carta con matite più o meno grasse (dalla 4H alla 6B) e pressioni diverse.
Se vuoi vedere come ho realizzato questa illustrazione usando gli strumenti “Crea forme” e “Secchiello pittura dinamica” leggi il precedente articolo: Dallo schizzo all’illustrazione vettoriale definitiva con gli strumenti di Adobe Illustrator.

Realizza le diverse sfumature a matita su carta
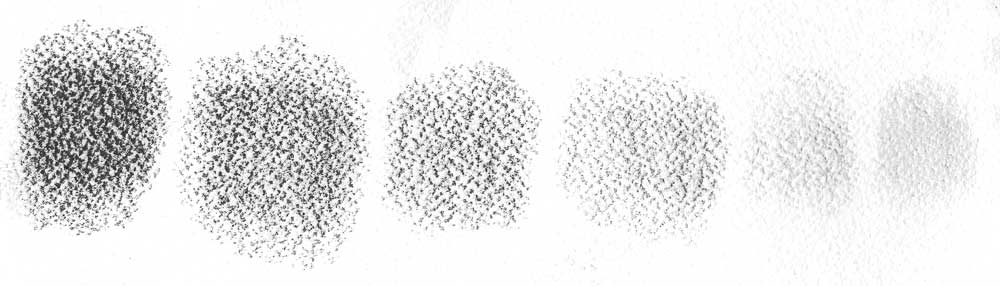
Con matite di diversa durezza e gestendo la pressione in maniera graduale realizza qualche sfumatura con gradazioni diverse, come nella seguente immagine.

Ho usato una carta con grana grossa ruvida per ottenere una trama più irregolare e contrastata.
Ho cercato di lasciare le parti esterne di ogni riempimento più leggere e chiare: successivamente potrò, così, duplicare la texture posizionando le copie una vicina all’altra ed un po’ sovrapposte mantenendo un’intensità di colore uniforme.
A questo punto puoi digitalizzare il foglio ed aprire la scansione in Photoshop: usa il comando “Valori tonali” per schiarire un po’ il bianco della carta ed evidenziare le sfumature a matita. Se vuoi vedere come fare leggi questo articolo.
Inserisci l’immagine digitalizzata in Illustrator
Ora puoi inserire le immagini di ogni singola texture digitalizzata in un nuovo documento di Adobe Illustrator.

Puoi ritagliare le singole texture con Adobe Photoshop salvando file immagine diversi. Oppure puoi inserire all’interno di Illustrator l’intera immagine digitalizzata e tagliarla successivamente con lo strumento “Ritaglia immagine” dopo averla duplicata.
Trasforma le immagini in texture vettoriali
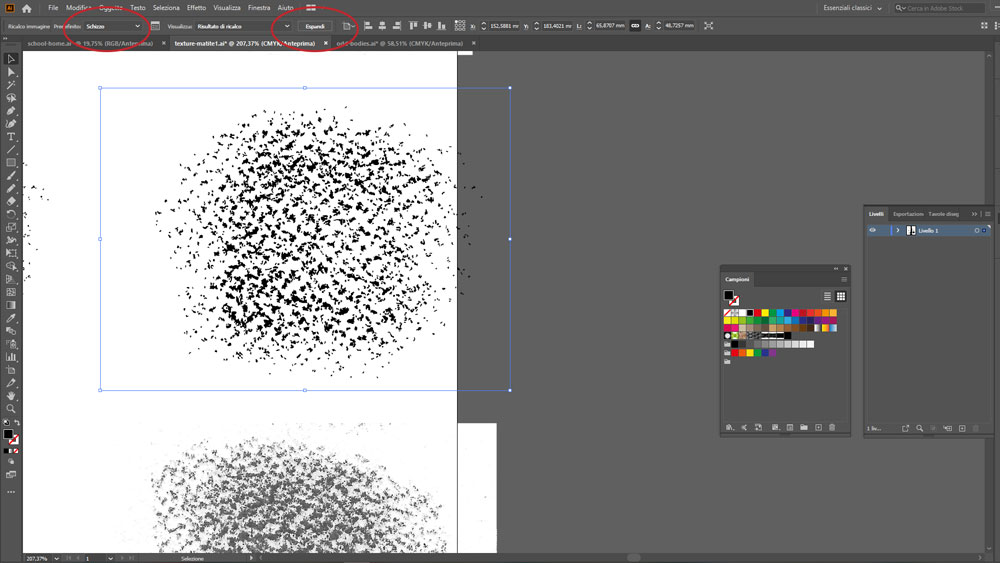
Utilizza il comando “Ricalco immagine” per trasformare in vettoriale i tratti a matita delle sfumature. In questo caso ho utilizzato il predefinito “Schizzo” che trasforma tutto ad un colore ed elimina il bianco di sfondo. Puoi provare altre opzioni e personalizzare ulteriormente la conversione utilizzando i cursori “soglia” e “tracciati”. A questo proposito leggi anche il mio tutorial su come ottenere forme vettoriali da disegni ad acquerello.
Dopo aver utilizzato “Ricalco immagine” ricordati di cliccare sul pulsante “Espandi” per ottenere i tracciati così da poterli colorare di volta in volta con il colore desiderato.

Aggiungi le texture vettoriali alle tue illustrazioni
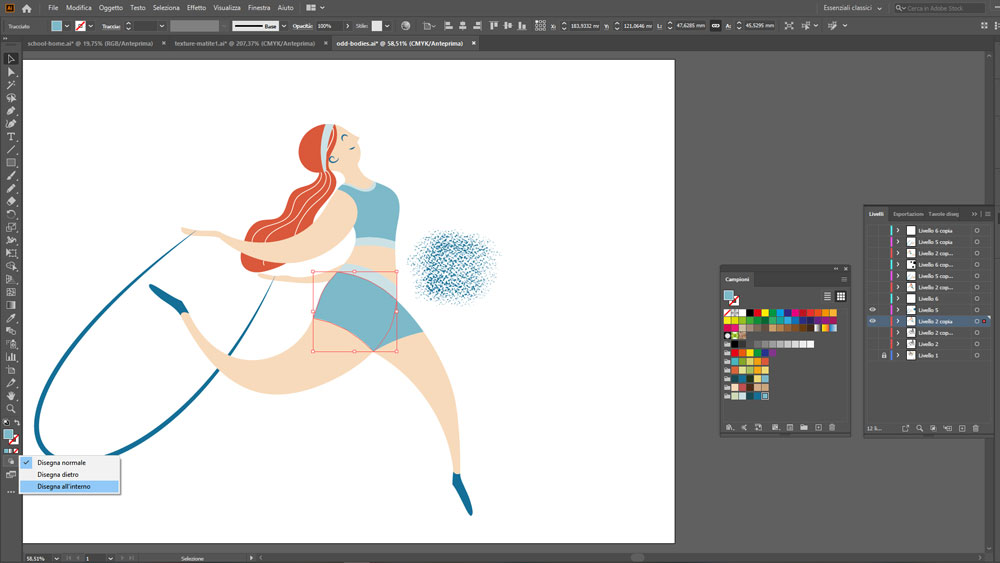
Ora, per inserire le texture così ottenute all’interno delle varie forme dell’illustrazione vettoriale, come ombre o riempimenti, dovrai realizzare una maschera di ritaglio. Il modo più veloce secondo me è copiare (CTRL + C) la texture che ci serve, selezionare la forma in cui la vogliamo inserire ed utilizzare la modalità “Disegna all’interno” per incollare (CTRL + V) la texture all’interno della forma selezionata.

Illustrator crea automaticamente una maschera di ritaglio basata sulla forma selezionata; la maschera nasconde la parte di texture che esce dai contorni. Infine seleziona di nuovo “Disegna normale” per tornare alla normale modalità di disegno.
Se vuoi scaricare gratuitamente le texture che ho realizzato per questa illustrazione le trovi qui.
Se hai dubbi scrivimi nei commenti. A presto!
Scarica gratuitamente le mie texture vettoriali.
Se vuoi vederli in azione guarda il video tutorial qui sotto.





Vuoi restare aggiornato sui prossimi articoli? Seguimi sui social